If you’ve been using IntuiFace for a while, you may have had situations where you thought “I wish I could do this… or that…”.
One of the purposes of this community is improving your experience as a user and continue to improve.
In this thread you can let us know if there’s any feature you always wanted to have but never dared to ask for.
During this project, where we need to animate more elements on screen it would be nice if:
- We have animation tools and a timeline where the assets can be moved from point A to Point B and loop. Something similar to a Movie Clip in Flash where each asset (or group) can use it’s own timeline.
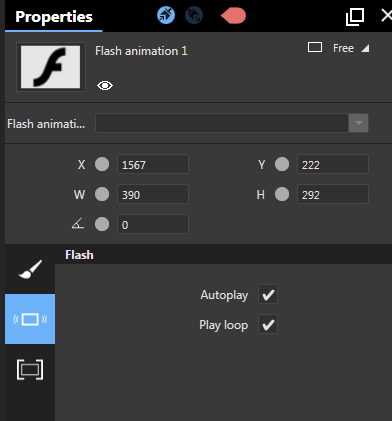
- If we import a Flash movie with animation, have the option to don’t need user interaction and could play automatically. This could make the animation from the previous point easier.
- Adding a HTML content that doesn’t need connection to the web. Something like local access to the files. For example, Adobe DPS can use packages generated from Adobe Edge Animate adding an extra layer of animation or interactivity.
- Be able to install and use Composer on a Desktop and a Laptop. In my case, I need to go out of the office but still need to be able to continue working on the project without transferring the license.
I think I have more, but will need to keep working on the project.
Thanks!
Hi Marco,
Thank you for these suggestions. Fortunatelly, all of these features already exist ![]()
- To move an item from point A to B and loop can be done with animations that are configured within the Triggers and Actions panel. Have this article a look and let me know it this answers your question.
- After you import a flash asset, you can go to its’ properties and configure ‘autoplay’ and ‘loop’ as seen here:

- This is possible using the HTML sandbox, check out this article.
-
This is possible as well, as an entreprise user you can use the floating license, more info here.
BTW the HTML sandbox asset is available exclusively for use with Player for iPad and Player for Android.
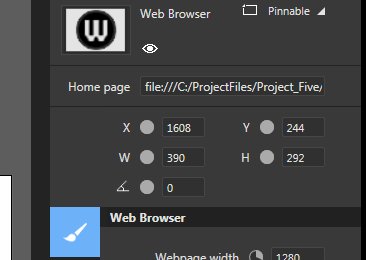
You might also want to try the Web Broswer Asset that also supports local content.
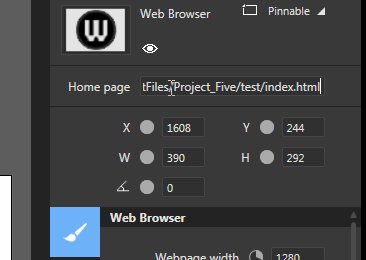
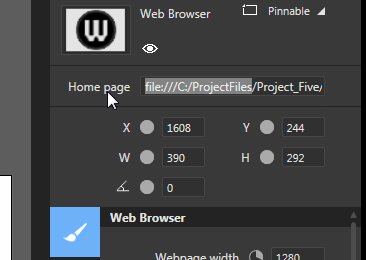
You can use a webpage located on your local file system, just enter the path using the following syntax:
file:///[drive letter]/[folder name/[folder name]/…/[file name]
For example: file:///C:/ProjectFiles/Project_Five/test/index.html

If your file path uses spaces replace them with “%20”
You must be aware that if you reference an image folder next to this and publish your project, the image folder will not be published. You will need to place the image folder on every machine running the project and reference the file path accordingly.
Hope this helps! 
I think that the timeline can be improved adding keyframes and curves.
At the moment the timeline is too tiny, I’d like to undock it to have a better overview of all animations.
Bindings GUI
I watched some tutorials and I noticed that you have changed the GUI of connections.
In the old videos we see wires between bindings, in the latest Composer release I can’t find this feature.
I think that the links should be visualized through a better UI, for example nodes and wires are the best option to visualize connections or bindings between the various parameters.
I would like to have a collection that would act like a “ticker”. Stock ticker for example that would continuously scroll text from an rss, html, or other source. I have tried to emulate this using a carosel or asset grid but it is never right.
Hi @aassadjr. Did you have a look at this create a ticker-tape message article in the knowledge base?
I think it could answer your need.
That is the animation that I would like, but I would like to see it with updating text from an RSS feed without the need for a reset to the starting position (like a stock ticker). I was able to mock this up with a free HTML element that opens in a web browser and I mask off the rest of the page that I don’t need, but I am stuck with what they offer for content.
It would be great if, when creating many pages that have an identical layout, you could have almost like a template page. Then when you would make changes to, say, the actions on that template page, the actions would change on all the other pages.
Maybe this can be done someway through the binding process, but I cant seem to find any good explanation on how to do it.
I would like to have more control over the movement action, for instance, the possibility to move an asset from point A to point B with a curve effect (like a bow) or with 90 degrees curves and not always straight forward.
@alan Effectively the binding can help you in this task.
Have you checked the article explaining how to create a style sheet scene ?
Don’t hesitate to give us more information about your scenario / use case
Is it possible for a user/viewer to zoom around the canvas and into areas to enlarge? A depth perception would be great too to give the idea of exploring a 3D world.