I have a map collection with external data. All of the POI’s come in correctly but I want to highlight the POI that has been selected. The issue is that there is another component tin the application that has a Next and Back button that cycles through data for each location, and I need to highlight that location on the map dynamically. If the map were the only way to navigate through the application, I could have the POI’s be buttons, but since a user can navigate outside of the map, I have only found one way to highlight the selected location.
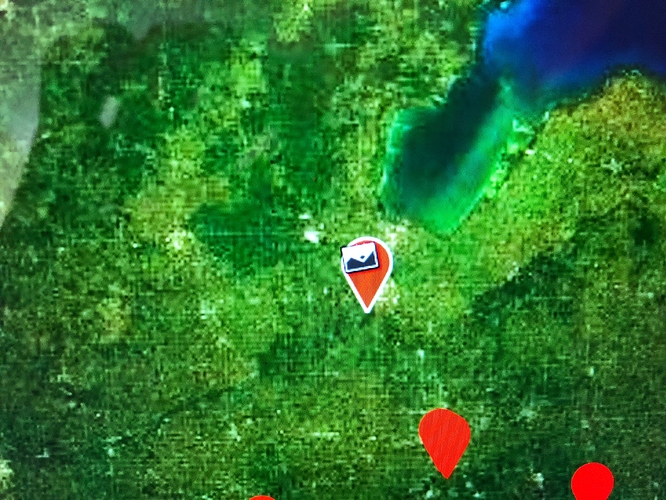
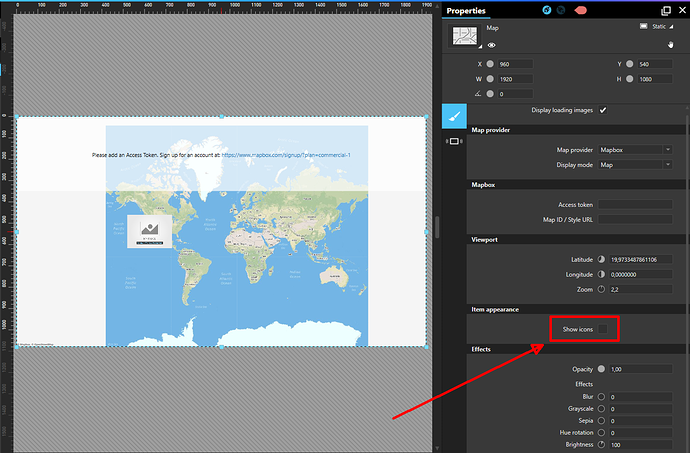
I have added a highlight image within the map collection, outside of the map collection. I then use the selected data’s Lat and Long coordinates to move the highlight image to the correct location. All is working fine, except that when I add just an image (or any other component) into the map outside of the data collection component the image has an Intuiface image icon (or group icon or whichever icon for the component I have added), above/attached to the image that I want to use. (I have tried to attach a graphic in the message for reference). The image I am using is the red POI with a white outline. The image icon at an angle is not a part of my image.
Is there any way to remove that icon and use a stand-alone image within the Map Collection?