I am trying to make a design with airtable api and need help. What I would like to do is design the page and have the information update from the api. I don’t know how to move the information around after I bring in the API information. Any help would be great. Below is what I would like to do
Hi @david1,
Did you have a look at:
- the main article about using IntuiFace & Airtable
- the second half of the video in this post
Tell us if that answers your question and don’t hesitate to contact our support team if you need additional help.
Best regards,
Seb
I have watched the the video and it was helpful. I can get my data in from
the API however I just don’t know how to display the information the way I
would like it to be displayed. I would not like to use a carousel or
slideshow or any of the other preset displays that are giving. I would like
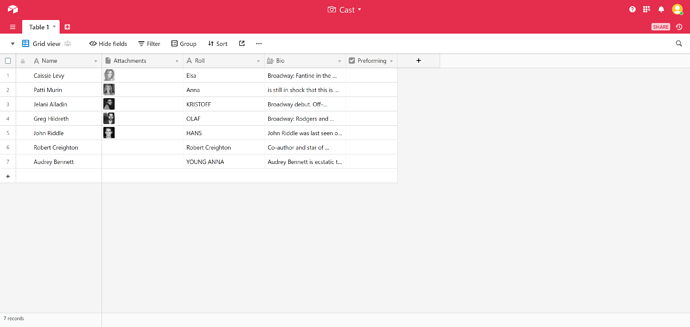
a more fixed fields that pulls the info from the API. If you see the
attached photo you can see a cast photo then text next to it. I would love
to set up each box and tell it what field it should fill it with. IE photos
Row 3 column 1. If that possible?
https://www.avast.com/sig-email?utm_medium=email&utm_source=link&utm_campaign=sig-email&utm_content=webmail&utm_term=link
<#m_-3188507725547185127_DAB4FAD8-2DD7-40BB-A1B8-4E2AA1F9FDF2>
Hi David,
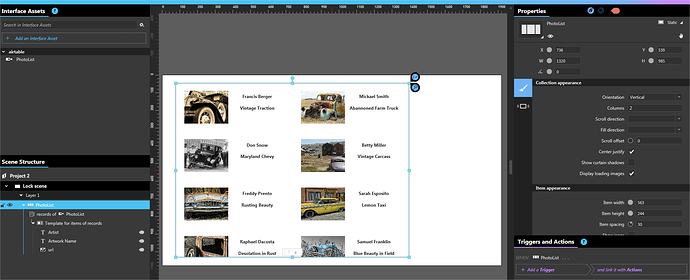
To create this layout, you can use:
- an Asset Grid with a vertical orientation and 2 columns
- a Group as the data template root that will include your image and texts.
See below an example I made based on an Airtable base
Seb